Размеры изображений RadicalMart. Документация.
Описание работы RadicalMart Resize
Плагин RadicalMart Resize позволяет указывать размеры изображениям интернет-магазина в зависимости от контекста.
Правила для изображений можно указывать в настройках плагина.
Но если Вы хотите использовать плагин в других нестандартных местах, или Вы не нашли в настройках указание места, где Вы хотели бы использовать плагин, то плагин поддерживает указание любых контекстов.
Что такое контекст?
Рендер изображений RadicalMart происходит через хелпер MediaHelper. Его вызов выглядит пот так:
<?php echo MediaHelper::renderImage(
'com_radicalmart.products.grid',
$product->image,
[
'alt' => $product->title,
'loading' => 'lazy',
'class' => 'mh-100 mw-100'
],
[
'product_id' => $product->id,
'no_image' => true,
'thumb' => true,
]); ?>
В примере выше контекст - это com_radicalmart.products.grid, означающий, что изображение выводится в компоненте в категории вида "Сетка".
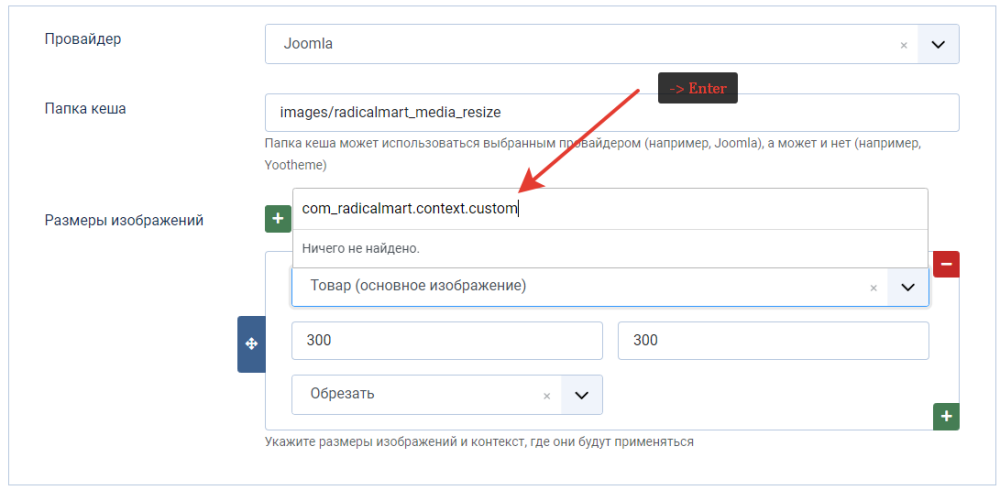
В настройки плагина вынесены лишь самые значимые контексты для рендера. Если Вы не нашли нужный - просто указываете тот, который хотите использовать прямо в поле для выбора. Работает так же, как и при выборе позиций модуля.

В этом примере плагин сработает при рендере изображений с контекстом com_radicalmart.context.custom. Не забудьте указать его при рендере изображений в коде.
Таким образом плагин может охватит любую область интернет-магазина, которая Вам нужна.
Поддержка категорий
Плагин поддерживает указание размеров изображений для определенной категории. Для этого нужно указать нужный контекст (об этом написано выше) и добавить id категории следующим образом:
com_radicalmart.products.grid.10
Здесь к контексту изображений сетка в категории добавлена точка и цифра 10. Что означает, что плагин сработает на изображениях в категории с ID 10 в виде "Сетка". Причем сам контекст в коде должен оставаться без указания id категории.
Поддержка провайдеров
Хотите добавить свой обработчик изображений?
Поместите его в папку /plugins/radicalmart_media/resize/src/Provider/Collection. Текущие провайдеры и их методы можно найти также в этой папке.
Удачи.
